MonArch bietet über die 2D-Visualisierung die Möglichkeit, 2D-Karten im Format SVG zur Navigation durch ein Gebäude zu verwenden. Falls bereits solche Dateien vorliegen, können Sie direkt über den Import-Button über der 2D-Visualisierung in MonArch importiert werden. Anschließend ist es möglich, alle darin enthaltenen geschlossenen Formen anzuwählen und mit Elementen der Strukturhierarchie zu verknüpfen.
Des Weiteren ist es auch möglich, Bilder oder PDFs auf einfache Weise in SVG zu konvertieren und darin ebenfalls Bereiche selektierbar zu machen. Im folgenden wird dieser Weg für eine PDF-Datei beschrieben – im Fall von Bildern könnten diese beispielsweise in einem vorgehenden Schritt zuerst in PDF konvertiert werden (was ebenfalls mit der im anschließenden vorgestellten PDF24 Toolbox möglich ist).
Für den Prozess werden insgesamt zwei Programme benötigt, welche beide zur freien Nutzung online verfügbar sind:
- PDF24 Toolbox: Eine kostenlose Sammlung von Tools, mit welcher produktiv und einfach mit PDFs gearbeitet werden kann. Die Toolbox ist auch in einer Online-Version verfügbar, die auf jedem Betriebssystem unterstützt wird.
- Inkscape: Eine Open-Source-Vektorgrafiksoftware, mit welcher Diagramme, Karten, Logos oder andere grafische Inhalte erstellt werden können. Das Programm ist kompatibel mit Windows, Mac sowie Linux.
1 PDF zu SVG Konvertierung
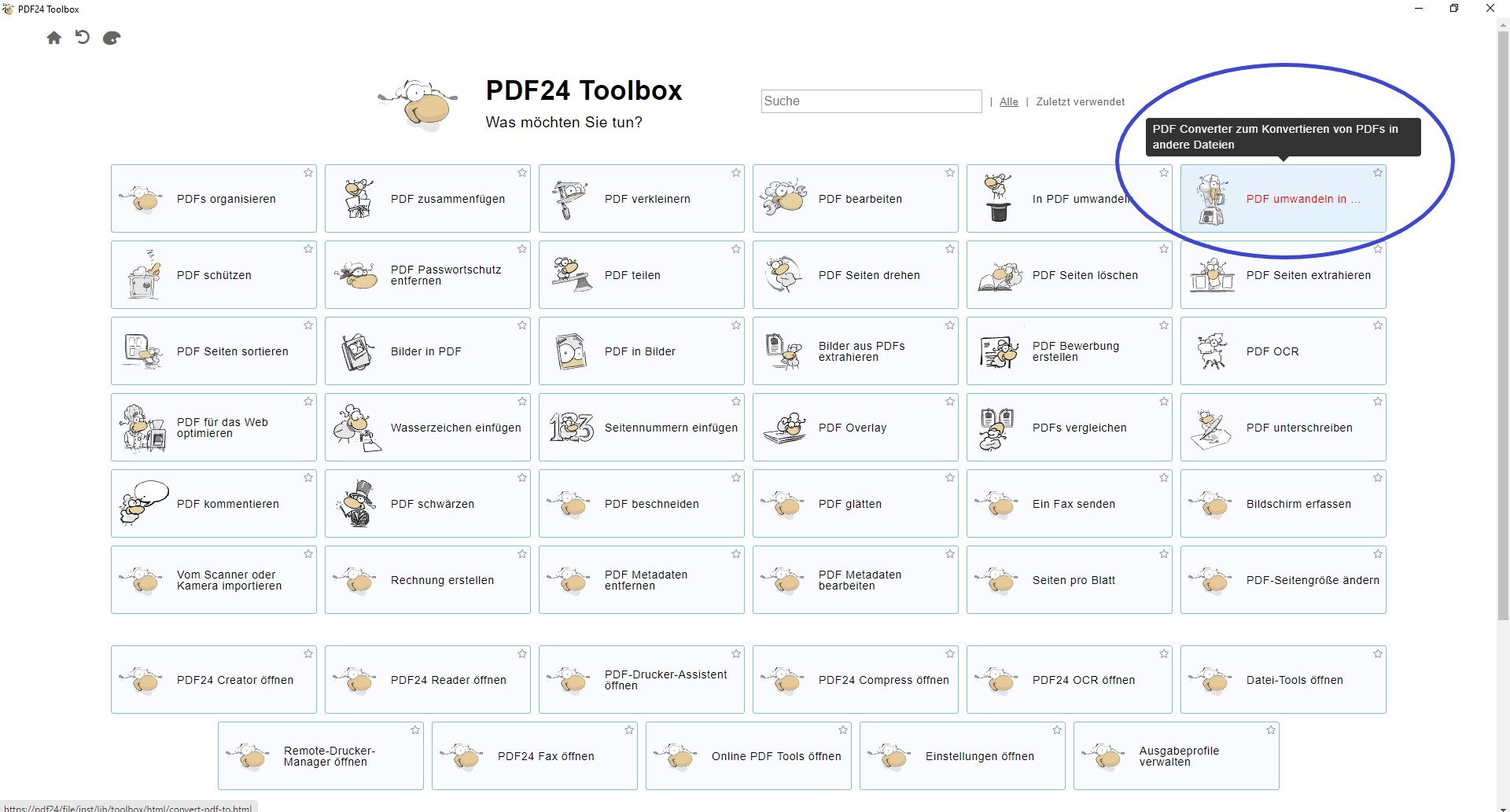
Um eine PDF-Datei in einem ersten Schritt in eine SVG-Datei umzuwandeln, eignet sich die PDF24 Toolbox. Nach Abschluss der Installation (oder in der gleich aussehenden Online-Toolbox) genügt es dazu, die Option „PDF umwandeln in…“ anzuklicken:

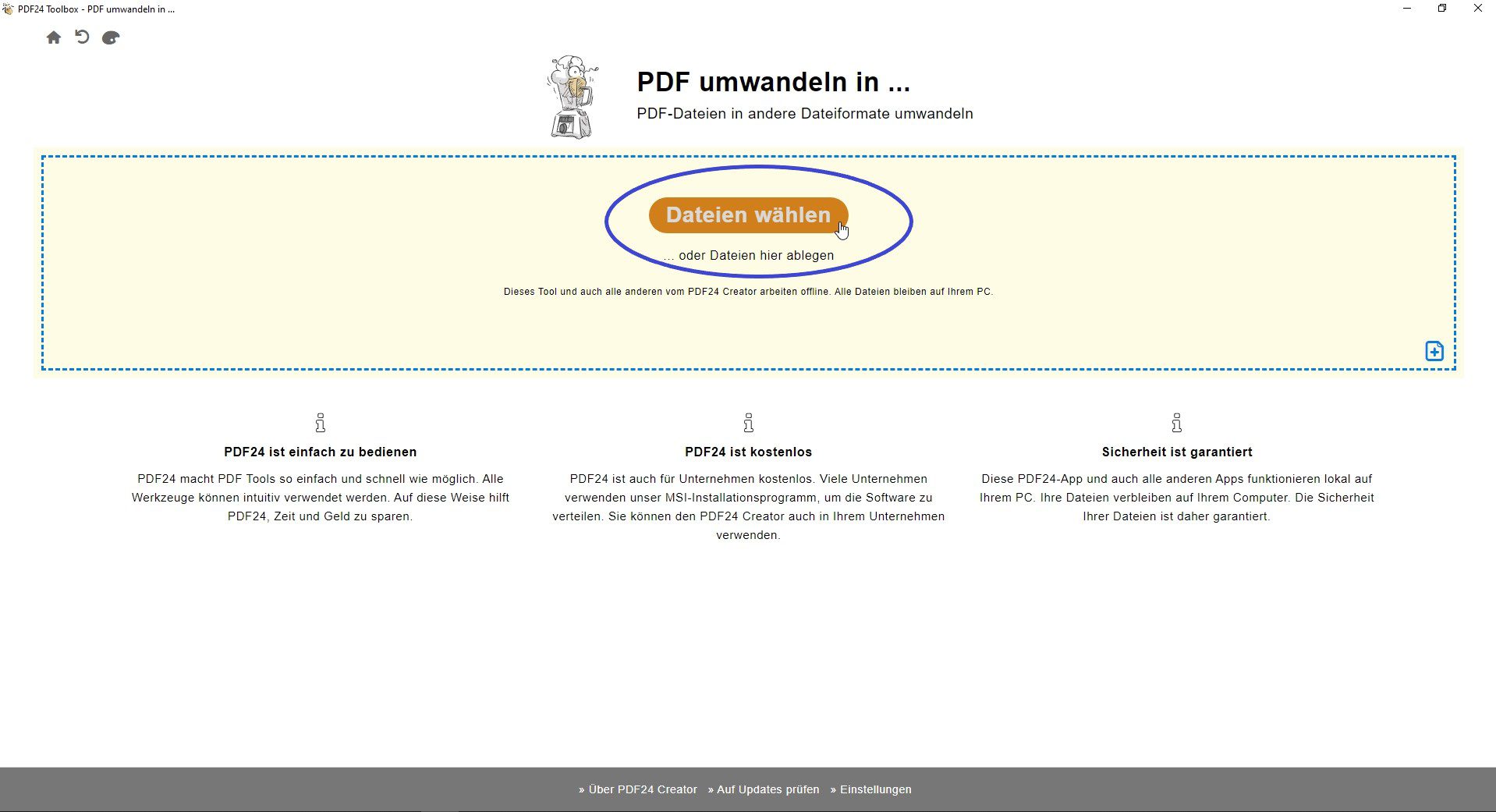
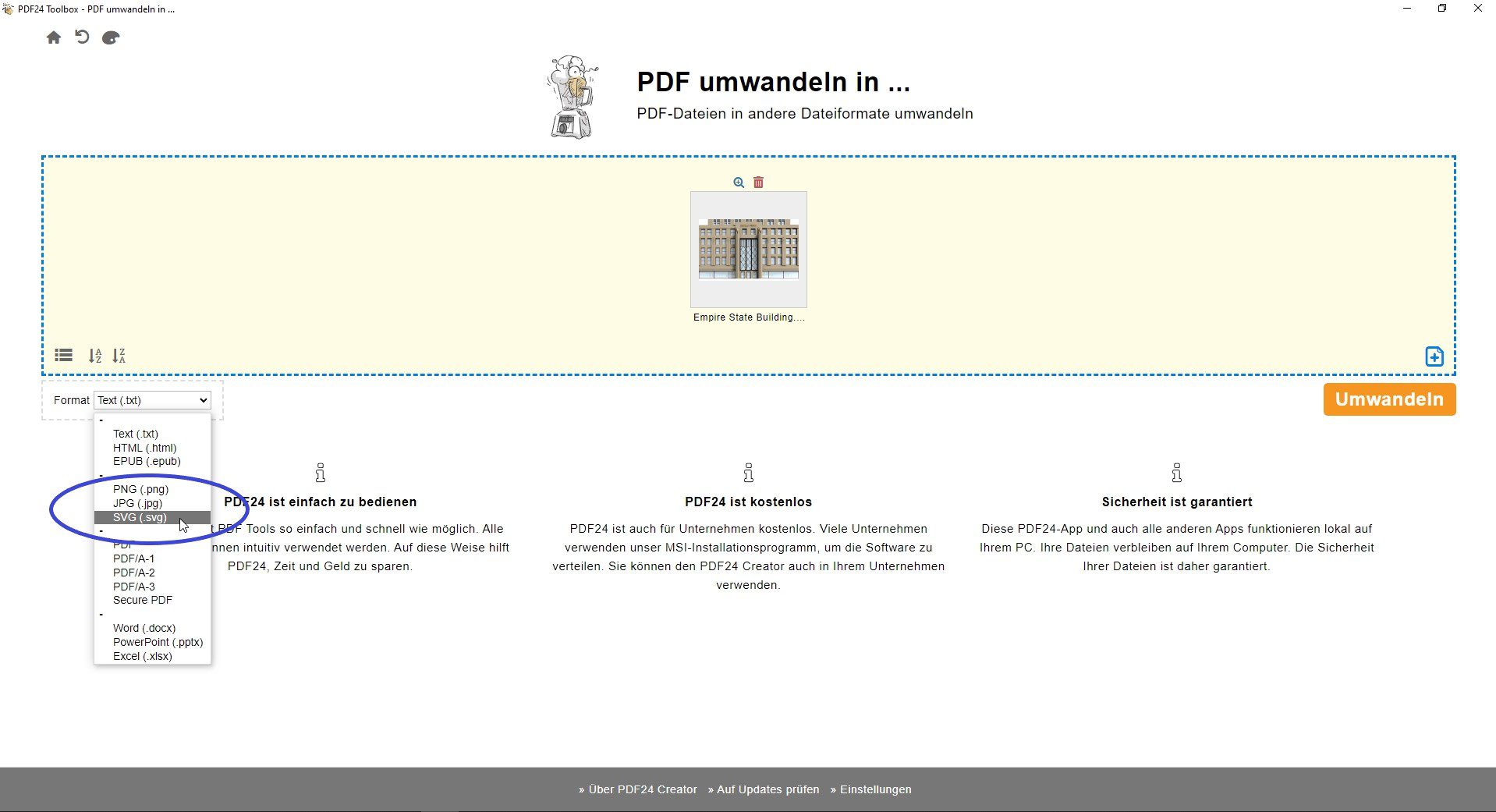
In der folgenden Ansicht kann nun die gewünschte PDF-Datei ausgewählt werden:

Zusätzlich muss das Format „SVG“ selektiert werden:

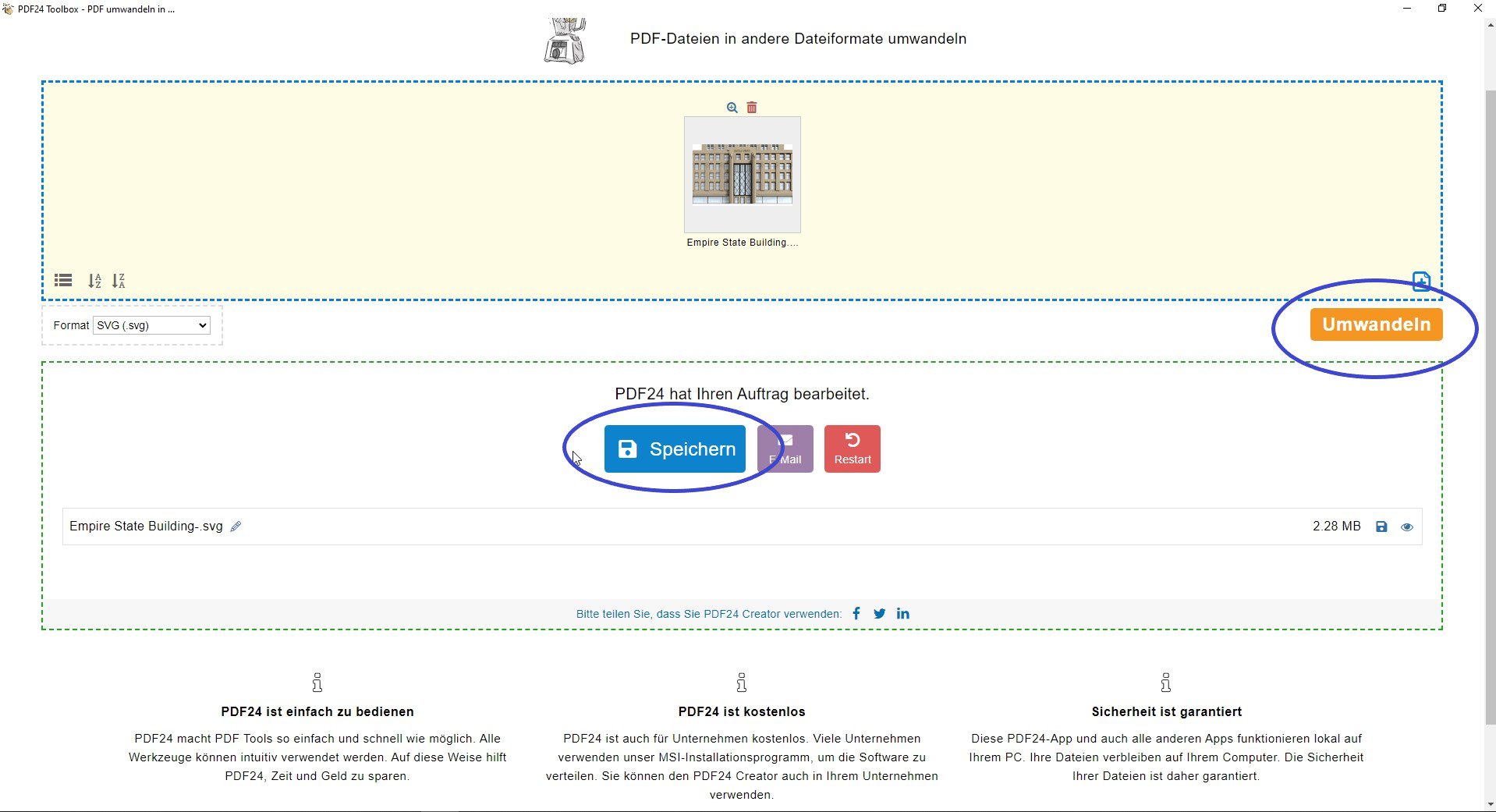
Ein Klick auf den Button „Umwandeln“ startet den Konvertierungsprozess und öffnet nach erfolgreichem Abschluss folgende Ansicht, mit welcher die generierte SVG-Datei an einem gewünschten Ort gespeichert werden kann:

2 Erstellung der Navigationsflächen
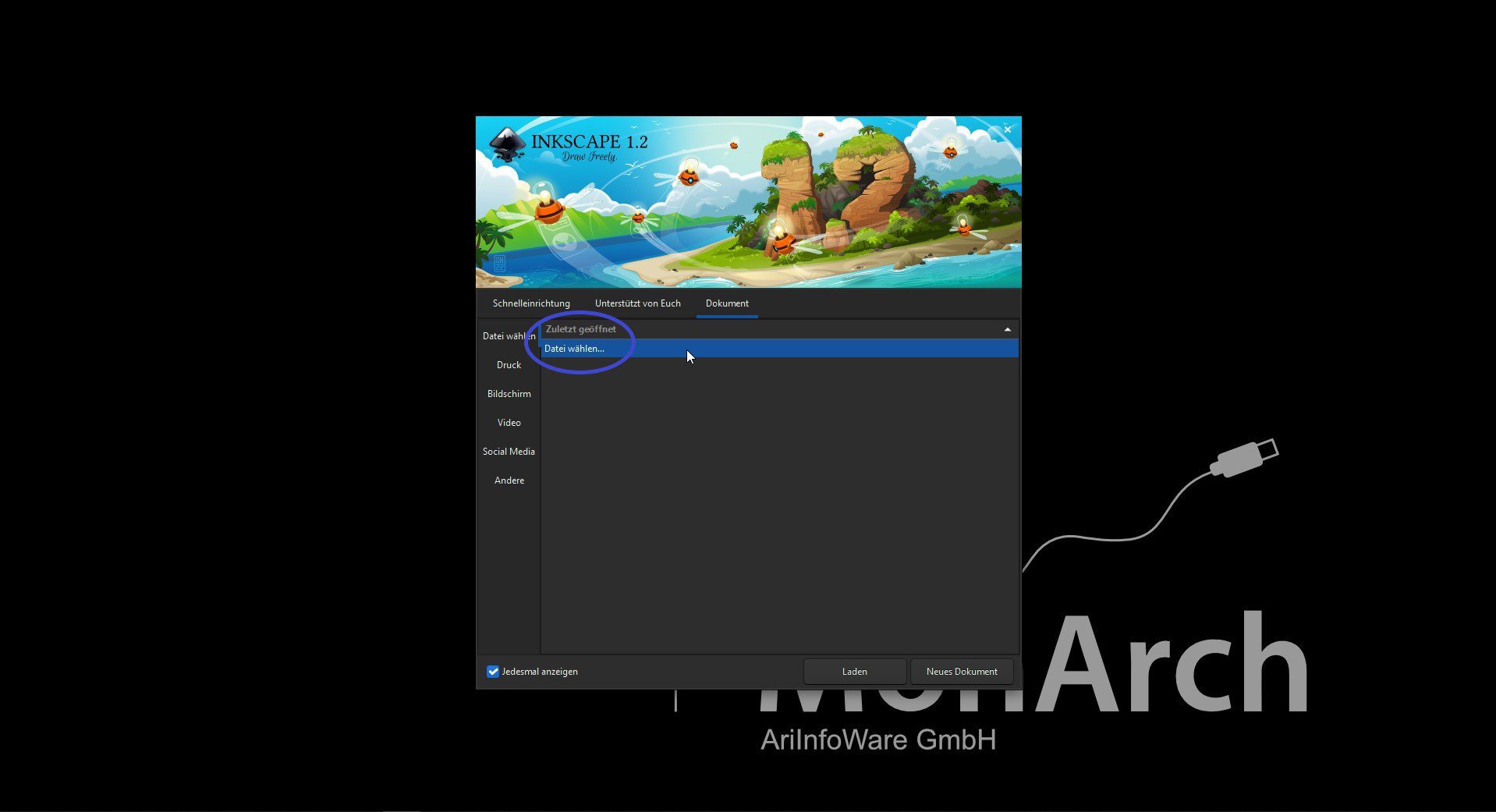
Inzwischen liegt die Grafik im SVG-Format vor, allerdings sind in ihr noch keine geschlossenen Bereiche vorhanden, die in MonArch zur Navigation verwendet werden könnten. Im nächsten Schritt wird dafür die Software Inkscape benötigt. Die konvertierte SVG-Datei muss folglich mit diesem Programm geöffnet werden:

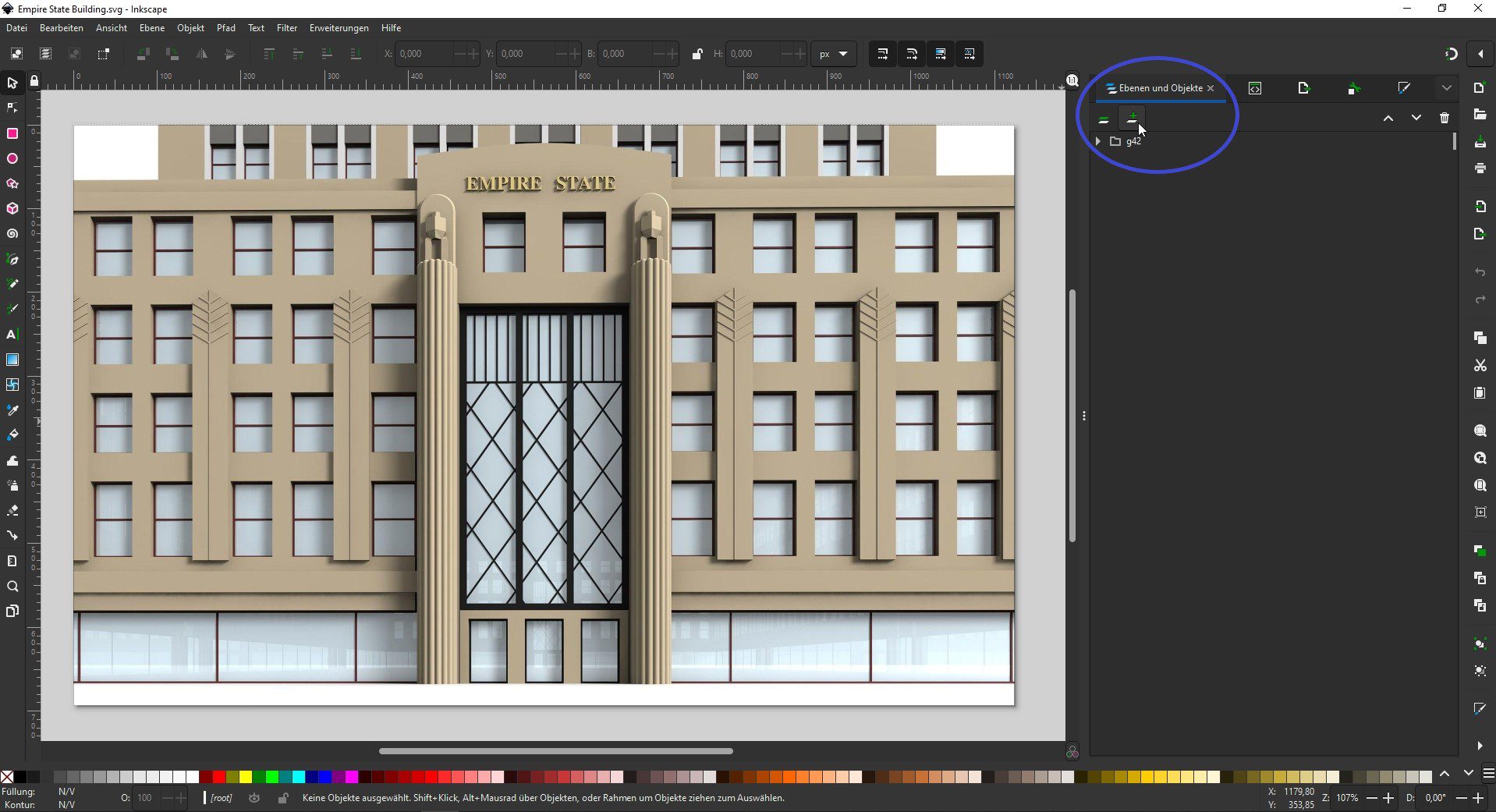
In Inkscape muss nun in der rechts liegenden Übersicht der erste Tab mit der Überschrift „Ebenen und Objekte“ ausgewählt werden. Hier werden alle in der Datei vorhandenen SVG-Grafikelemente aufgelistet, meist als Unterpunkte unter einer Gruppe (hier „g42„). An dieser Stelle muss der zweite Button („Eine neue Ebene anlegen„) angeklickt werden, um eine neue Gruppe zu erstellen:

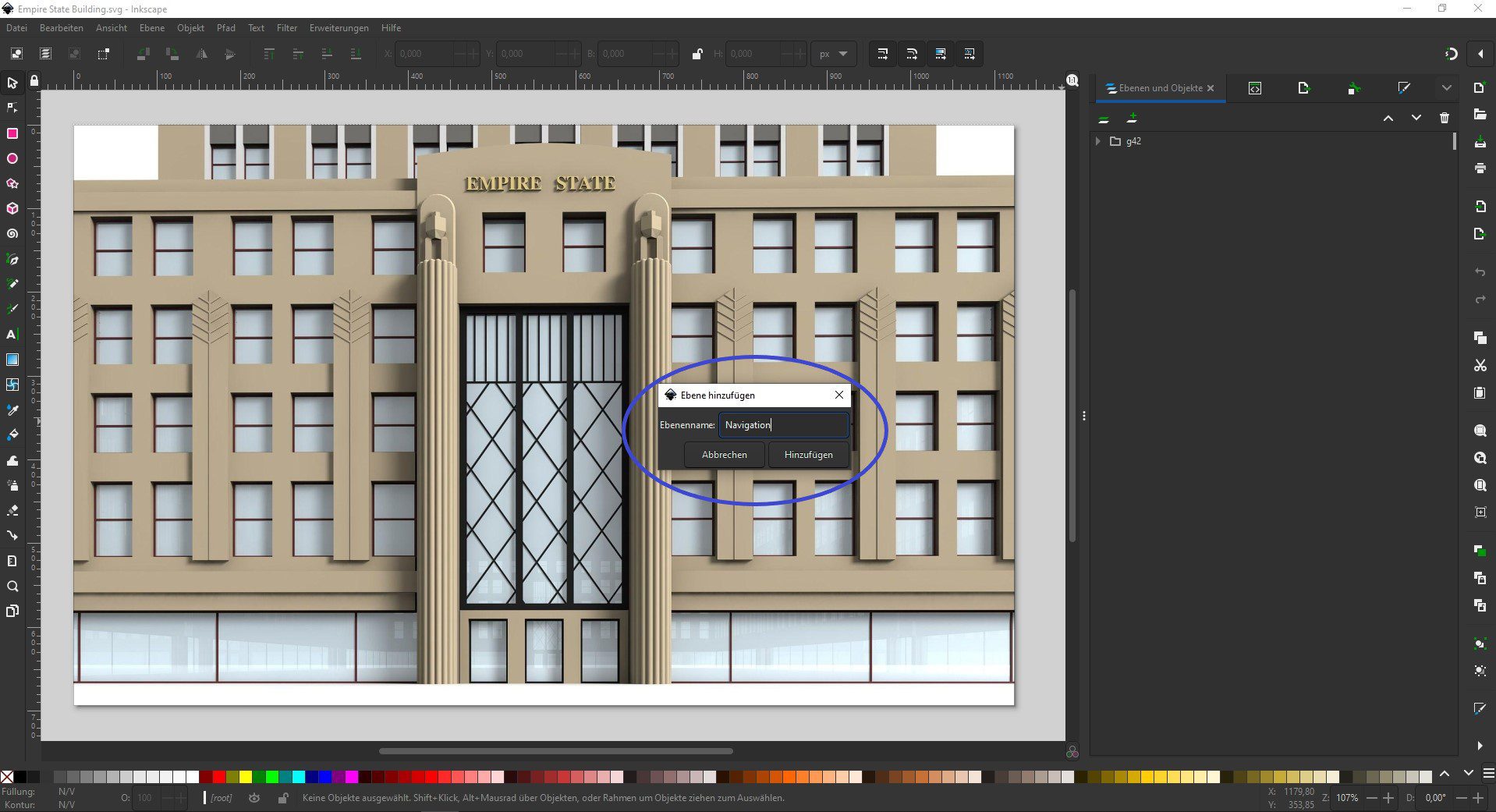
Die neue Ebene kann beliebig benannt werden, wie hier z.B. „Navigation„, da sie alle im Anschluss gezeichneten Elemente beinhalten wird, die in MonArch später für die Navigation durch die Strukturhierarchie verwendet werden. Es ist wichtig, dass die neue Ebene in der Ansicht gleichgestellt mit der bereits vorhandenen Ebene ist und über dieser liegt, da die beiden Ebenen sonst in der falschen Reihenfolge gezeichnet werden würden. Damit würden die gewünschten anklickbaren Elemente unter dem Bild liegen und könnten bei einem Klick folglich nie gefunden werden.

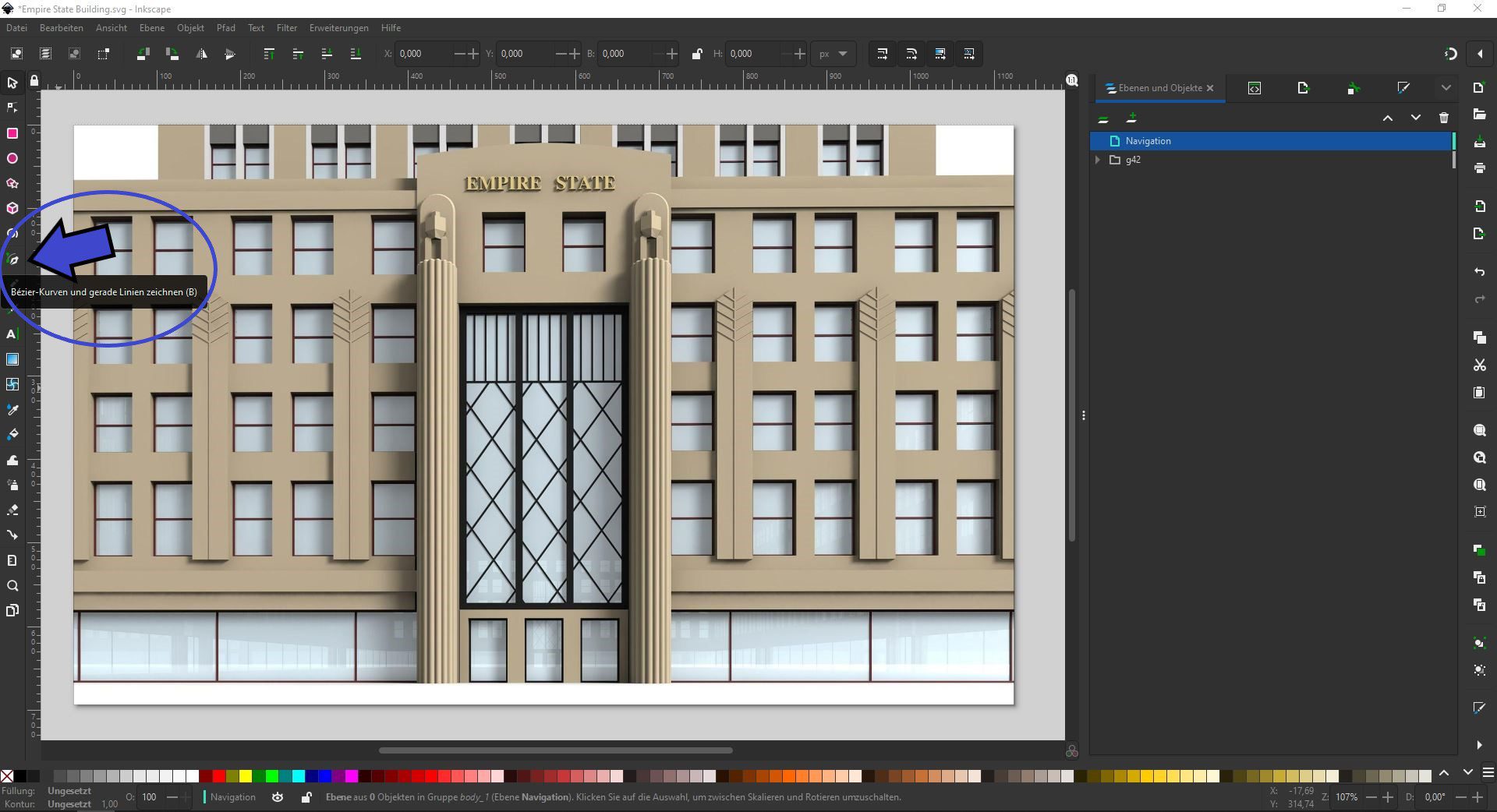
Als nächstes müssen die anklickbaren Bereiche erzeugt werden. Hierzu sollte die Ebene „Navigation“ in der Ebenenansicht selektiert sein, damit jedes neue Element in der Hierarchie automatisch unter dieser Ebene eingefügt wird. Falls dieser Schritt vergessen wurde, können die gezeichneten Bereiche auch im Anschluss per Drag-und-Drop auf diese Ebene gezogen werden. Um einen Bereich zu zeichnen, muss in Inkscape der 8.Button („Bezier-Kurven und gerade Linien zeichnen„) in der rechts befindlichen Seitenleiste ausgewählt werden:

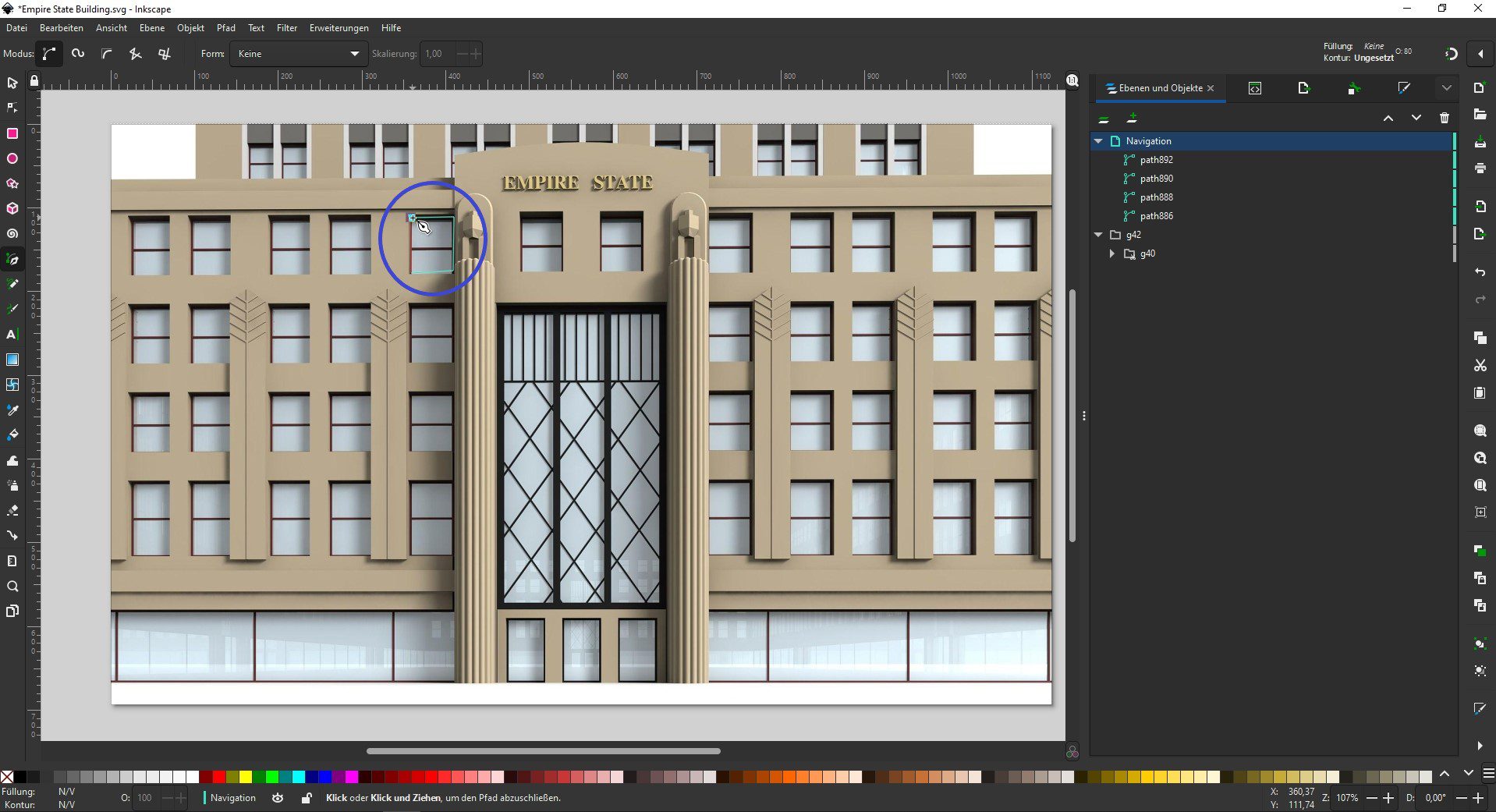
Die Maus verwandelt sich dadurch in ein Zeichentool, bei welchem jeder Klick einen Punkt auf einer Kurve erzeugt. So können beliebig geformte Elemente umrandet werden, wie hier z.B. die Fenster. Der erste Klick startet dabei den Zeichenprozess, der zweite Klick erzeugt eine Linie von Punkt 1 zu Punkt 2, der nächste Klick eine Linie von Punkt 2 zu Punkt 3, usw. Besonders wichtig ist an dieser Stelle, dass die Kurven geschlossen sind, da sie nur dann in MonArch verknüpft werden können. Inkscape weist dies farblich auf, indem der Start- und Endpunkt vor dem abschließenen Klick grün markiert werden:

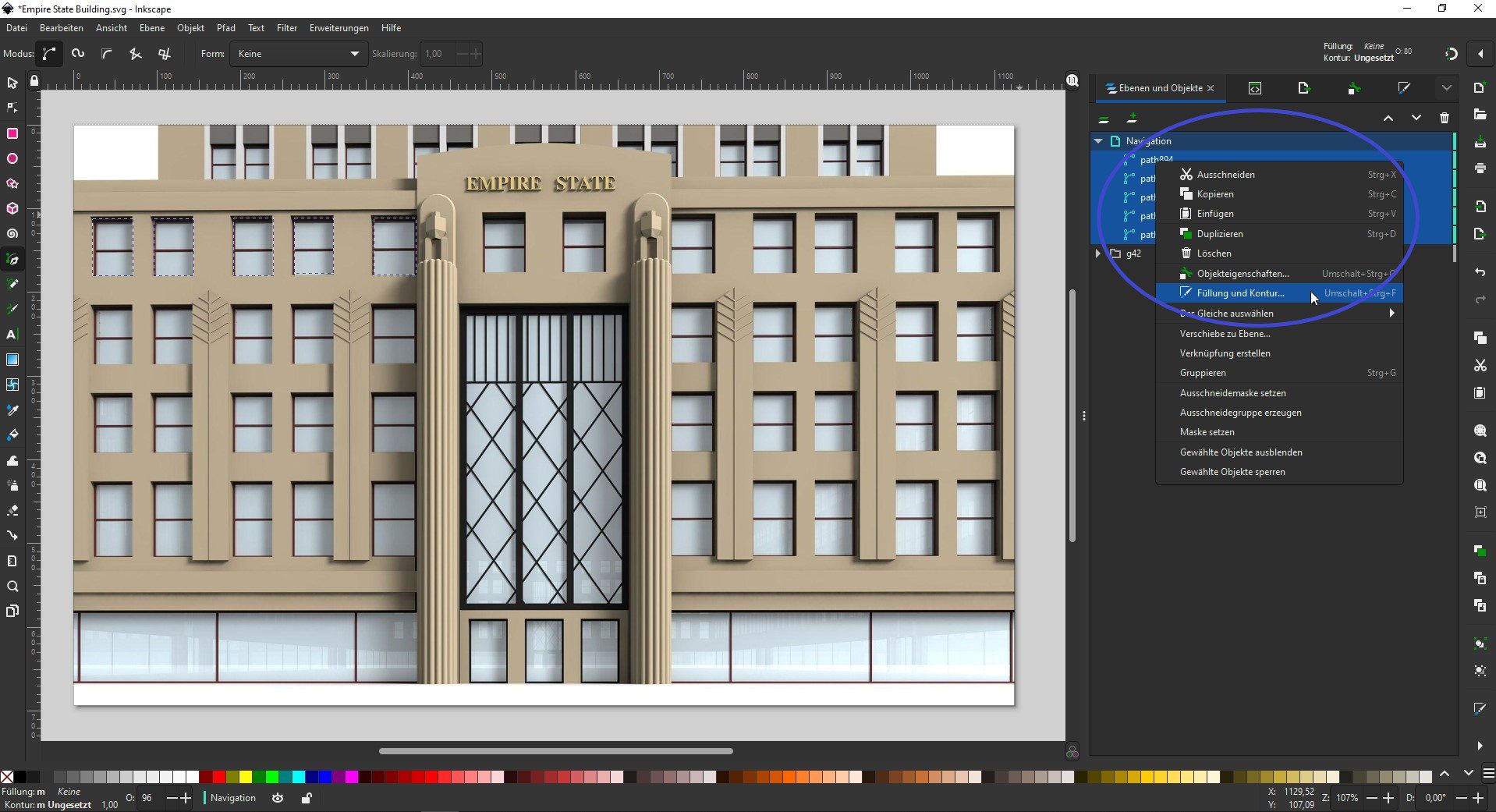
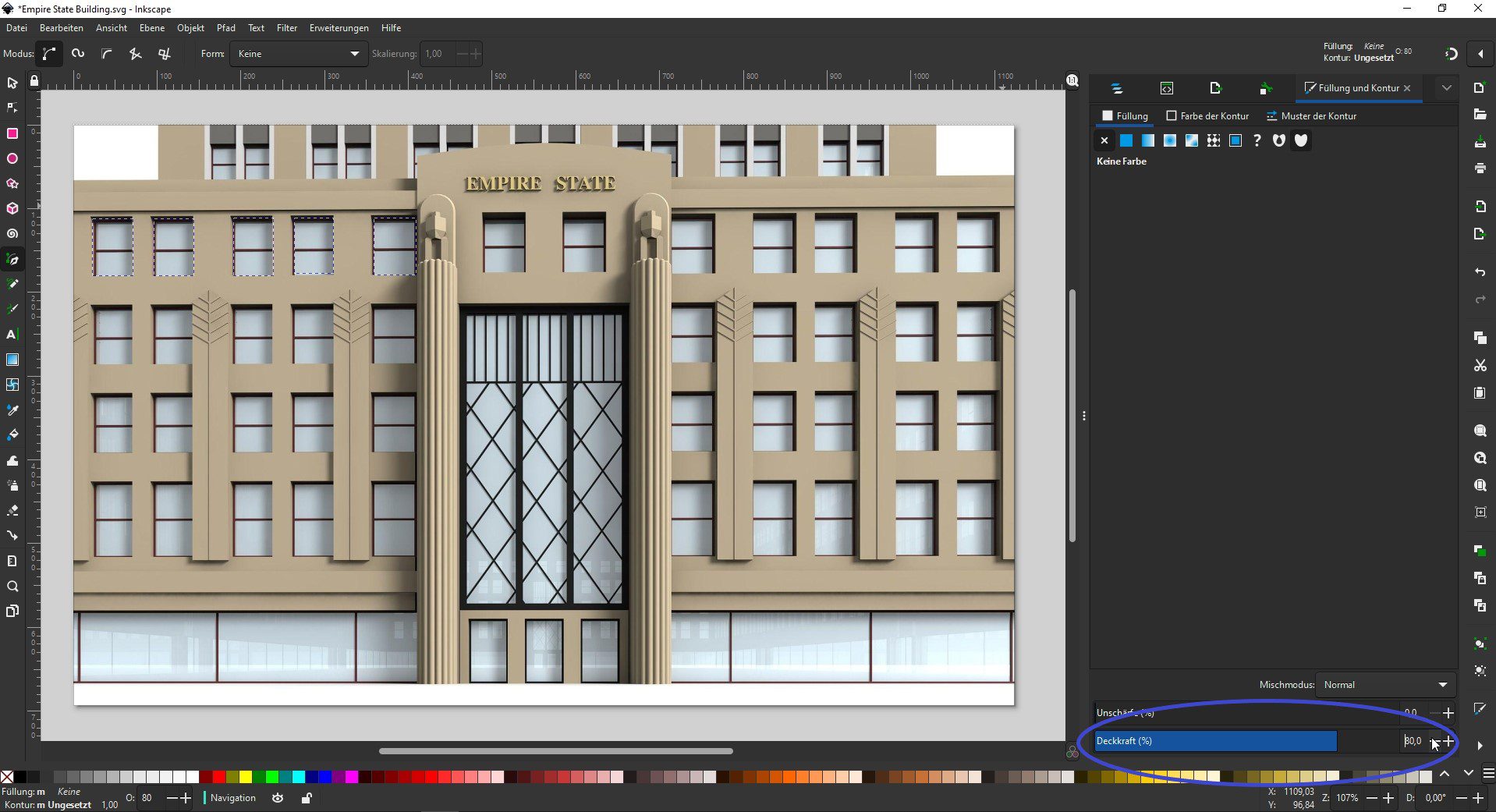
Abschließend sollte überprüft werden, dass die Transparenz der neu erzeugten Elemente richtig eingestellt ist. Dazu können alle Elemente (mit den Namen „path...“) gleichzeitig ausgewählt werden und anschließend im Rechtsklick-Menü die Option „Füllung und Kontur…“ selektiert werden.

Die Deckkraft sollte in diesem Menü (rechts unten) nun auf circa 80% gesetzt werden. Die neuen Elemente enthalten keine Füllung oder Kontur, d.h. sie sind vorerst komplett unsichtbar. Werden Sie allerdings in MonArch für die Navigation verwendet, werden sie auch farblich (im Standard grün) markiert. Eine Deckkraft von 100% würde alles dahinterliegende überdecken, bei 80% dagegen wird das Fenster sichtbar grün markiert, die dahinter liegenden Details wie der Fensterrahmen bleiben aber dennoch sichtbar.

3 Import in MonArch
Abschließend kann die berabeitete SVG-Datei gespeichert und in MonArch an beliebiger Stelle über die Standard-Funktionalität in der 2D-Visualisierung importiert und verknüpft werden:

4 Strukturhierarchie-Import in MonArch
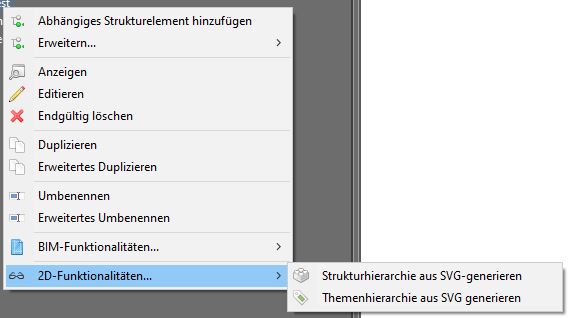
Neben dem einfachen SVG-Import, in dem nur ein neues 2D-Modell erzeugt und an ein Strukturelement angehängt wird, gibt es zwei weiterführende Importfunktionen, welche mit entsprechend aufbereiteten SVG-Dateien benutzt werden können. Sie befinden sich im Kontextmenü (d.h. Rechts-Klick-Menü) der Strukturhierarchie und sind nur nutzbar, sobald ein Strukturelement angeklickt wird, welches bereits ein 2D-Modell besitzt:

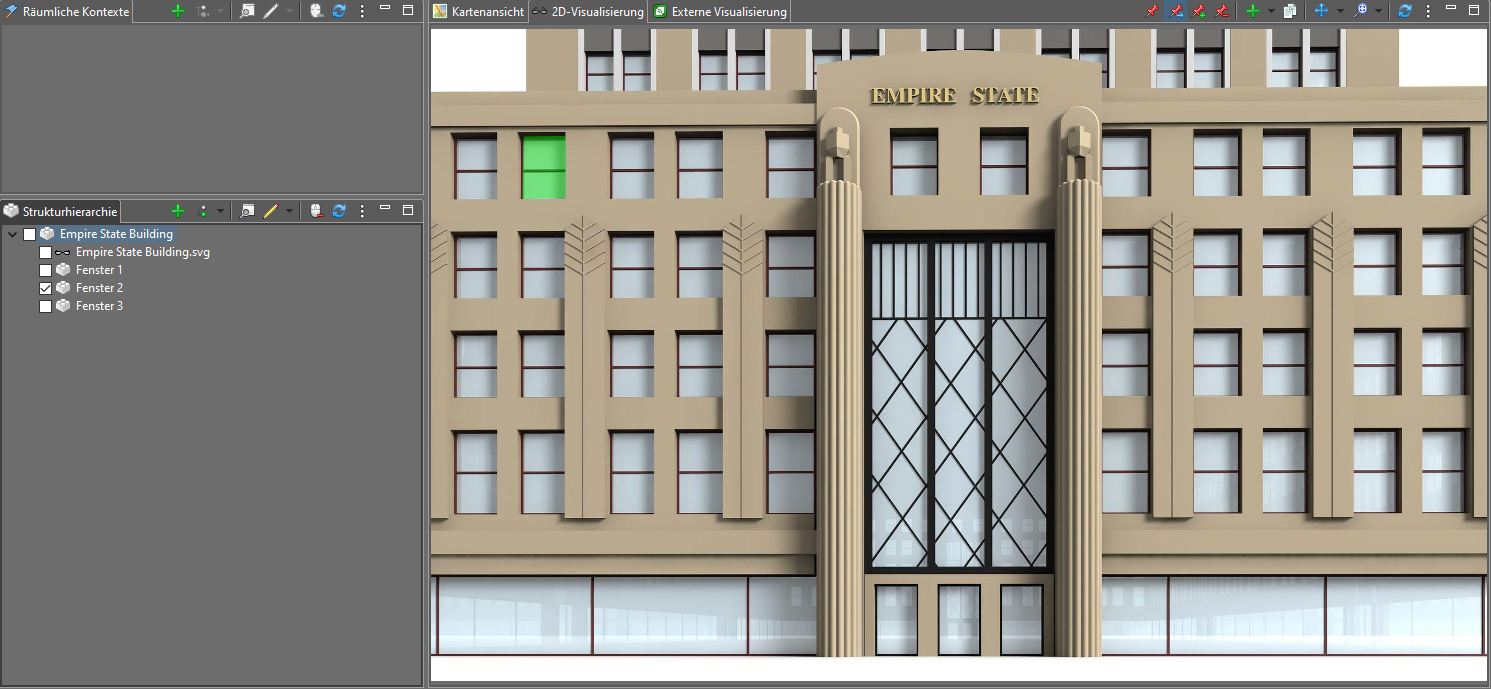
- Strukturhierarchie aus SVG generieren: Die an der aktuellen Auswahl an Strukturelementen hinterlegten SVG-Dateien werden nach Elementen durchsucht, aus denen eine Strukturhierarchie generiert werden kann. Verwendet werden dazu alle geometrischen Objekte, die unter einer Ebene (wie im oberen Beispiel „Navigation„) liegen und einen AKS-Schlüssel besitzen. Dieser Schlüssel muss einzigartig sein, da das neue Strukturelement über ihn definiert und bei wiederholter Ausführung gesucht wird. Im Fall des oberen Bildes könnten so beispielsweise alle Fenster im SVG gezeichnet und über die Funktion anschließend automatisch unter das Element „Empire State Building“ angehängt werden. Zusätzlich wird jedes neue Element ebenfalls automatisch mit dem entsprechenden Bereich in der Visualisierung verknüpft. Als Titel wird dem neuen Strukturelement der Wert des Titels aus der SVG-Datei übergeben. Existiert dieser nicht,wird stattdessen der AKS-Schlüssel gesetzt. Es ist ebenfalls möglich, einen Titel aus Ebene und geometrischem Element zusammenzusetzen (z.B. mit Ebenen names „Pfeiler„, „Fenster„, … und darunter liegenden nummerierten Elementen „P1„, „P2„, „F1„, „F2„, …). Diese Option kann in den Einstellungen aktiviert oder deaktiviert werden. Wurde ein Fenster vergessen, genügt es, das 2D-Modell in MonArch mit einer neueren Version zu ersetzen (s. Toolbar der 2D-Visualisierung). Ein erneutes Generieren der Strukturhierarchie erzeugt dann nur das vergessene Strukturelement, da alle bereits vorhandenen über den AKS-Schlüssel erkannt werden. Bei einem erneuten Import kann außerdem über die Einstellungen definiert werden, ob Strukturelemente, die an einer anderer Stelle in der Strukturhierarchie gefunden werden, zusätzlich unter das gerade selektierte Element gehängt werden sollen oder nicht.
- Themenhierarchie aus SVG generieren: Diese Funktion wurde für ein spezielles Nummerierungsschema implementiert, welches aus Buchstaben, die Felder in der Horizontale definieren, und Zahlen, die vertikale Felder ausweisen, besteht. Mittels dieser Funktion werden die einzelnen Buchstaben und Zahlen als einzelne Themen angelegt und automatisch mit den entsprechenden Strukturelementen verknüpft.
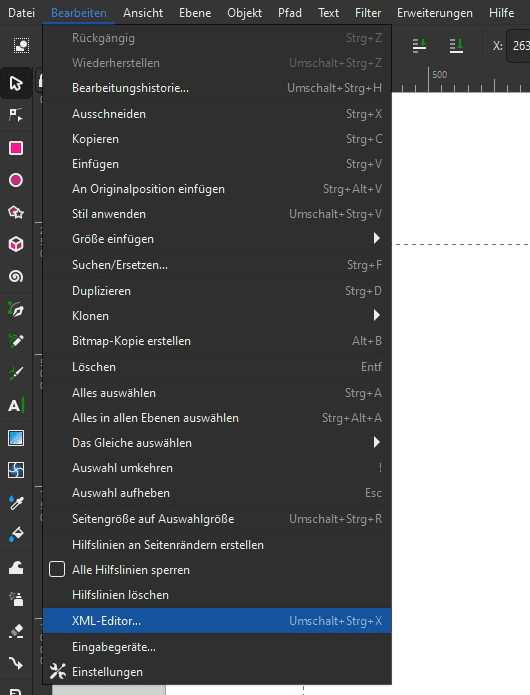
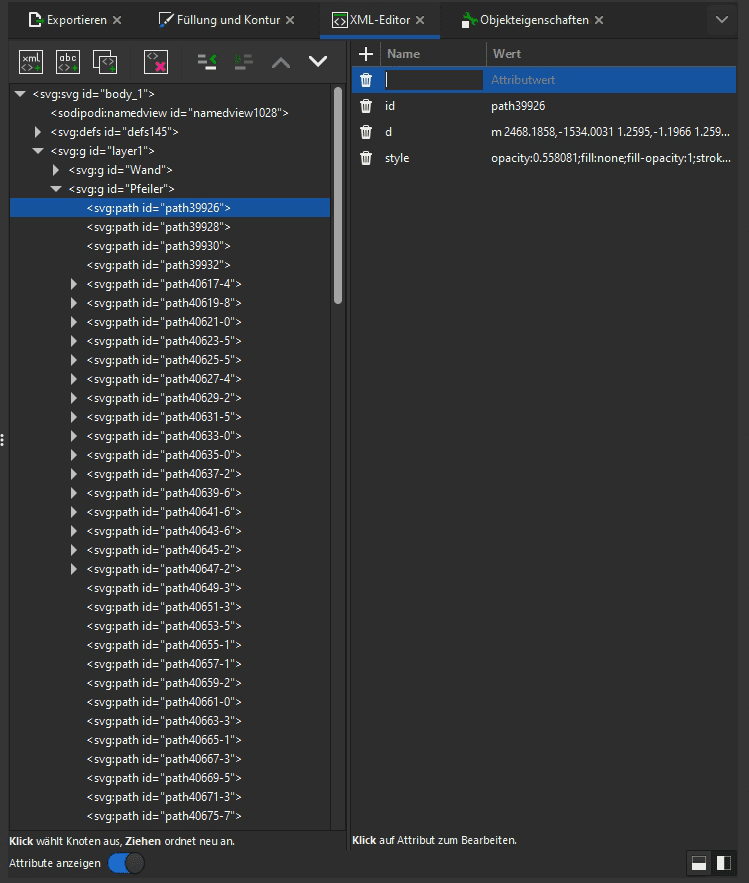
Um einen AKS-Schlüssel in einer SVG-Datei anzulegen, kann wieder das Programm Inkscape verwendet werden. Dazu muss als erstes die Ansicht XML-Editor geöffnet werden, welche unter „Bearbeiten“ gefunden werden kann:

An dieser Stelle kann jedes in der SVG-Datei vorhandene Element einzeln bearbeitet werden. Über den Plus-Button kann so auch ein neues Attribut hinzugefügt werden:

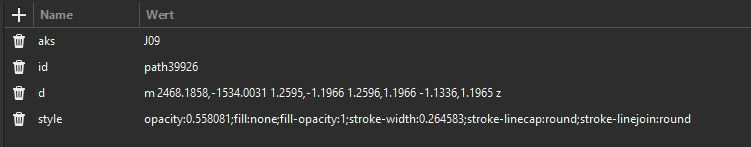
Um das Element als Strukturelement zu kennzeichnen, wird an dieser Stelle der Attributname „aks“ verwendet und der einzigartige Schlüssel vergeben:

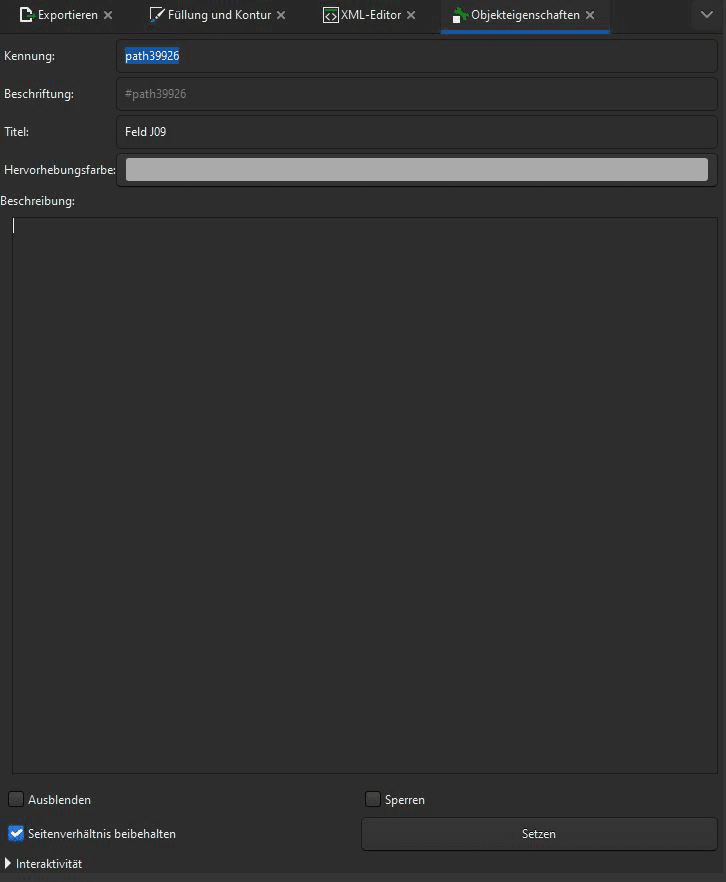
Optional kann dem selben Element unter „Objekteigenschaften“ zusätzlich ein Titel gegeben werden, welcher anschließend statt dem AKS-Schlüssel als Bezeichnung für das neue Strukturelement verwendet wird. Hier ist es sehr wichtig, nach einer Änderung auf den Button „Setzen“ am rechten unteren Rand zu drücken, da jegliche Änderungen sonst von Inkscape nicht übernommen werden!